100/100-Score in Google Page Speed Insights mit WordPress
Ist ein Score von 100 in den Google Page Speed Insights für eine aktuelle Website im Sinne der SEO und User Experience überhaupt notwendig?
In einigen Projekten mussten wir schon den Spagat zwischen optimaler User Experience und dem Page Speed machen und möchten deshalb in diesem Blogpost unsere Erfahrungen teilen.
Themenbereiche um die es geht sind:
Wie aussagekräftig ist Google Page Speed Insights für SEO?
Google PageSpeed Insights ist ein von Google entwickeltes Web-Performance-Tool, das deine Site scannt und Möglichkeiten aufzeigt, die Website schneller zu machen. Sowohl mobile als auch am Desktop. Dabei schlägt es Empfehlungen zur Steigerung der Seitengeschwindigkeit vor, jedoch leider teils auch recht oberflächlich…

Lighthouse ist ein Tool Open-Source-Tool zur Berechnung und Verbesserung der Qualität von Webseiten. Seit 2018 berechnet Google darüber die Index-Werte auf Page Speed Insights.
In welcher Intensität nutzt Google PageSpeed Insights bzw. die Ergebnisse von Lighthouse, wenn es um reines SEO geht? Gary Illyes, Webmaster Trends Analyst bei Google, antwortete mit den Worten: „I’ll go with both“. Was bedeutet das denn nun?
Gary Illyes – Google Webmaster Trends Analyst: „I´ll go with both“
Was Gary am ehesten sagt, ist, dass, wenn jemand eine langsame Website betreibt, es die Google Platzierungen hinsichtlich SEO beeinflussen wird. Aber man auch nicht die 100/100 Punkte in Page Speed Insights als den heiligen Gral des Google-Ranking sehen sollte. Weiterhin gilt: „Content is King“ Optimierte Inhalte auf der Website bleiben ein essentieller Rankingfaktor.
UND: Eine Page Speed Optimierung sollte niemals die User Experience merklich verschlechtern, weswegen ein Lighthouse Ranking im oberen Bereich als best practice gesehen wird.
Jedoch erkennt man seit 2018 ganz klar den Mobile-Device Fokus von Google. Bisher wurden die Rankings der Seitengeschwindigkeit daran gemessen, wie schnell eine Website auf dem Desktop geladen wurde. Seit dem 09. Juli 2018 ist die Seitengeschwindigkeit jedoch ein Rankingfaktor für die mobile Suche. Das bedeutet, dass die WordPress-Page-Speed-Optimierung für das Smartphone wichtiger denn je ist!
Ausblick auf Möglichkeiten zur Performance Optimierung
Als Ausgangssituation für die folgenden Handlungsempfehlungen nutzen wir WordPress 4.7 mit dem Twenty Seventeen Theme. Dahinter liegt ein Apache Server und die Standardplugins von WordPress sind installiert, sowie SSL konfiguriert.
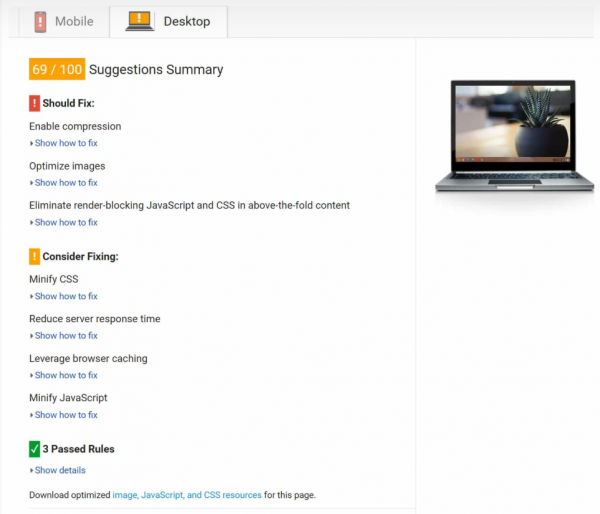
Das Ergebnis einer ersten Page-Speed-Analyse bei der sehr schlanken Basisseite sieht dann in etwa so aus:
Um die genannten Optimierungspotenziale ausnutzen zu können, wird es zu jedem Punkt einen gesonderten Artikel geben, der diese Themen in depth behandelt.
INSPIRATION – KREATIVITÄT – LEIDENSCHAFT
Wollen Sie mehr über SEO erfahren und Ihre Website besser platzieren?
Wir freuen uns auf Sie!